印刷デザイナー歴10年の私がWebに転生したらハードモードだった件
こんにちは、印刷デザイナー歴10年、Webデザイナー歴2年目の田中です。
私はディーゼロに入社するまではグラフィックデザイナー(印刷物中心のデザインをする人)として10年ほど仕事をしてきました。
名刺から横幅5メートルの看板、商品パッケージから展示会ブースのデザインまで様々な印刷案件に携わってきた私が、少し路線変更をしてWeb制作専門の会社に飛び込み、四苦八苦した経験をお伝えしたいと思います。
現実は甘くない
転職のきっかけはWeb業界への期待感でした。
前職までは印刷物をメインに扱う会社に在籍していましたが、時代の流れは紙からWebへ。私自身の仕事も、Webの案件が少しずつ増えていきました。需要が高まり続けるWeb業界に憧れと知識不足を実感。
今の会社に居ながらWebデザインのスクールに通うか、Webに強い会社に転職か。スクールを調べながら転職活動をしていた時、転職サイト経由でディーゼロに声をかけていただきました。
10年デザイナーをしてきたのだから、ジャンルは違うけどWebでも何とかなるでしょ!と高を括っていた私。
正直、初めの何ヶ月かは「何とか」ならなかったし、何が分からないかも分からないといった混乱の日々は一言で言うと「ハードモード」でした。
デザイン制作をメインにハードだった事例をご紹介します。
ソフトが分からない
コーディングに必要なエディタやGitは未経験なので分からないのは当たり前ですが、グラフィックソフトも「分からない」が発生しました。
Webサイトの見た目を制作するソフトは、ディーゼロではPhotoshopとXDを使用します。印刷物のデザインではIllustratorが主流で、Photoshopは画像編集ツールという認識でした。
画像編集ツールと思っていたものでレイアウト作業をしなければならないというのは、作りたいものが頭の中にあるのに再現が難しいという、コントローラーが壊れているようなもどかしい感覚。
ただ、XDは操作性がIllustratorの簡易版といった印象でかなり使いやすく、ほっとしました。
レイアウトが分からない
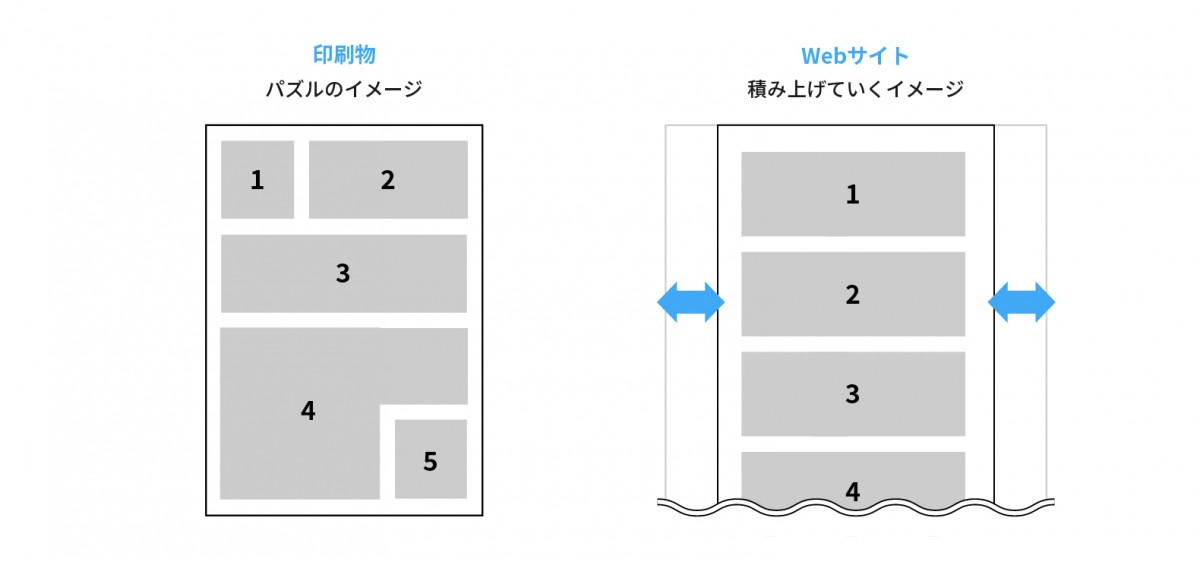
印刷物はA4やB5といった規格があります。規格がなく「変形」サイズもありますが、レイアウト面積は有限です。
通常、印刷物をデザインするときは、四辺の内側にレイアウト領域を作り、更にその中を等分に分割してグリッドを作り、設計の目安にします。
Webサイトは四辺はありますが、上下は(限界はありますが)いくらでも伸ばせるし、左右も画面サイズの変更に対応することが通常求められます。
例えるなら、ガイドがいないまま広大な砂漠に放り投げられたような気持ちでした。
フォントが分からない
ゴシックMB101、こぶりな、A1明朝...グラフィックデザイナーが慣れ親しむフォントがgoogleフォントにない=Webデザインのメインフォントに使えないことは衝撃でした。
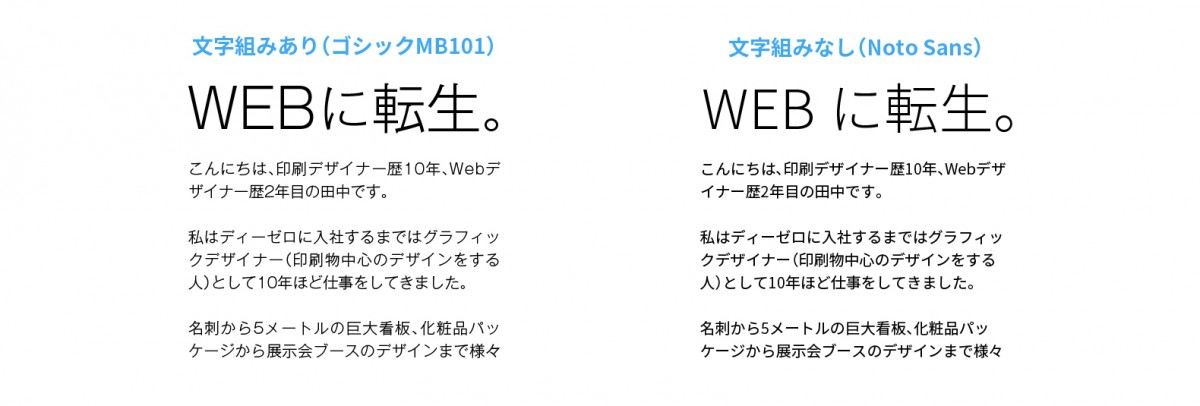
また、Webサイトでは文字組みがあまりできないことも衝撃でした。テキストボックスの最終行がガタガタしているのにモヤモヤするのはグラフィックデザイナーあるあるだと思います。文字組みはグラフィックデザインの醍醐味だと思っていたので、武器が1つ取り上げられた気持ちでした。
ユーザビリティが分からない
紙媒体は読む順番、スタートとゴールが明確です。冊子は1ページから順に読んでいけばいいだけです。Webにはページ移動に決まりはありません。ユーザーが自由にサイト内を移動できることが大切です。
ユーザーを惑わせない、使いやすいWebサイトは世の中にたくさんあって自分自身使ってきたはずなのに、いざ作ってみると違和感だらけの構成になってしまうことがしばしば。
迷宮に迷い込んだ気分でした。
制作工程が分からない
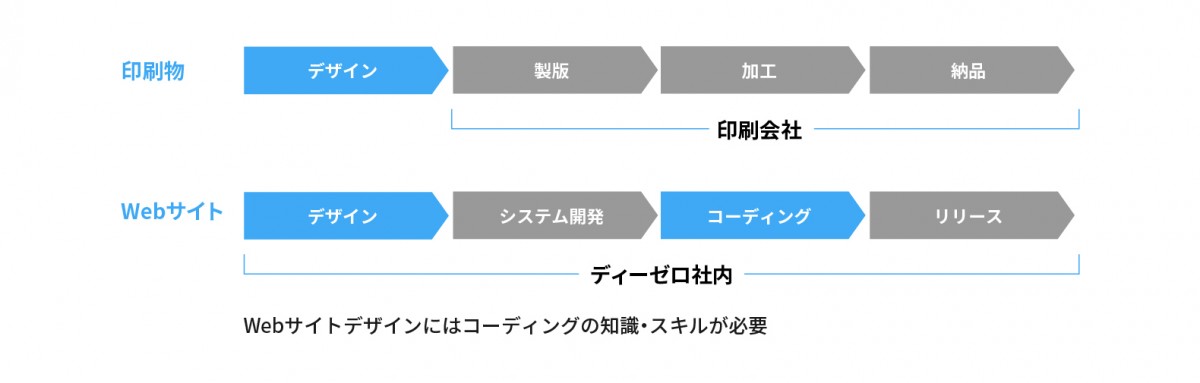
印刷の工程はデータ入稿したら印刷会社で製版・印刷・加工して納品。デザインデータを製品として形にするのは印刷会社にお任せです。
Webの工程はデザインが完成したらシステム制作・コーディング・サーバーにアップする流れです。
WebデザイナーはWebで再現可能なデザインができるよう、コーディングの知識も必要です。やはりこれも分からず、どうデザインをすれば良いか1つ1つのパーツを動かすのも考え込んでしまう始末。これは単純に詰みました。
分からないことと分かること
入社当初は分からないことが多く落ち込むこともありましたが、上司や同僚、社内研修のおかげでWebデザインやWebサイトについて少しずつ理解が深まっていきました。
上司や同僚に質問した時、忙しそうでも手を止めてしっかり聞いてくれますし、リモート環境でも画面共有しながら教えて頂いたり。デザインカンプには分かりやすい詳細なコメントを書き込んでもらえます。
また、ディーゼロは何回質問してもOKな文化があり、ちょっとしたこともslack等で気軽に質問ができるのがとても助かります。メンションをつけていない人もどんどんと書き込んでくれるため、複合的に理解が深まる気がします。
仕事にイージーモードはないけれど
Webサイト制作の仕事に四苦八苦するなかで、いちデザイナーとして生かせることがいくつかあることが分かってきました。優先順位をつけること、コンセプトに沿ったデザインの作り方、構成の組み立て方、認識の違いがないよう細かい確認を取ることなど。
Webデザイナーとして学ぶことはまだまだたくさんありますが、素直に「分かりません」と言うこと、今までの経験を生かすことで「ハードモード」が「ノーマルモード」になってきたように思います。