色彩検定UC級取得と考えたこと
こんにちは、デザイナーの田中です。先日、色彩検定UC(色のユニバーサルデザイン)級を取得しました。1級や2級に比べて少し知名度が低いUC級。取得するまでのきっかけや、考えたことを今回はご紹介します。
きっかけはアクセシビリティ試験
1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
これはアクセシビリティ試験のチェック項目の1つです。
アクセシビリティ試験について社内でレクチャーを受けた際、この項目について色々と考えさせられました。
達成基準 1.4.1 の具体的なメリットを見ると「ロービジョンの人」「年配の人」「色覚異常の人」「テキストしか表示しない人」「色数の制限された、又はモノクロのディスプレイを使用している人」といった人・環境が挙げられています。様々な人が様々な環境でWebサイトを閲覧していることが分かります。
私の見え方
自身の話をすると、私の目は光に弱く、ブルーライトが苦手です。明るいスマホ画面を見続けると目が痛くなるので、ブルーライト軽減機能を常にONにして、画面の明るさを下げています。人に自分のスマホ画面を見せる機会があると「暗くて見づらい!」「オレンジ?」と驚かれるほど。 そんな画面設定にしていると、明るい色同士の差に気づきにくいことがたびたびあります。
Webサイトの背景色がとても薄い色の場合、私は2色を見分けることができず、情報がどこで区切られているか分からないことが時々あるのです。
視力が1.0あり、通常色覚の私でもこういったつまずきがあるなら、ロービジョンや色覚特性の見え方はもっと困難だろうと思い、一人一人の見え方について興味を持つようになりました。
視力が1.0あり、通常色覚の私でもこういったつまずきがあるなら、ロービジョンや色覚特性の見え方はもっと困難だろうと思い、一人一人の見え方について興味を持つようになりました。
今までどれだけ見分けがつきにくい色を意図せず使っていたのか?どうすれば多くの人が不都合を感じないデザインができるのか?
そんなことを考えていたらタイミングよくSNSで色彩検定UC(色のユニバーサルデザイン)級の存在を知り、浮かんでいる疑問が解消されるのではと検定テキストを購入しました。
そんなことを考えていたらタイミングよくSNSで色彩検定UC(色のユニバーサルデザイン)級の存在を知り、浮かんでいる疑問が解消されるのではと検定テキストを購入しました。
テキスト学んだこと
テキストでは以下の6章で色のユニバーサルデザインの定義から実践方法までを学びました。
- 色のユニバーサルデザイン
- 色が見えるしくみ
- 色の表し方
- 色覚タイプによる色の見え方
- 高齢者の見え方
- 色のUDの見え方
色覚のタイプとは、色覚異常の3つのタイプのことを指します。
色の見え方は、人によって異なり、検査で大多数の人と大きく異なる場合に「色覚異常」と診断されます。テキストでは色覚異常の多くを占める2タイプ(1型色覚・2型色覚)について解説がありました。女性は0.2%、男性は5%(20人に1人)が色覚異常と診断されるということで、男女合わせてもかなり多いという印象でした。
色の見え方は、人によって異なり、検査で大多数の人と大きく異なる場合に「色覚異常」と診断されます。テキストでは色覚異常の多くを占める2タイプ(1型色覚・2型色覚)について解説がありました。女性は0.2%、男性は5%(20人に1人)が色覚異常と診断されるということで、男女合わせてもかなり多いという印象でした。
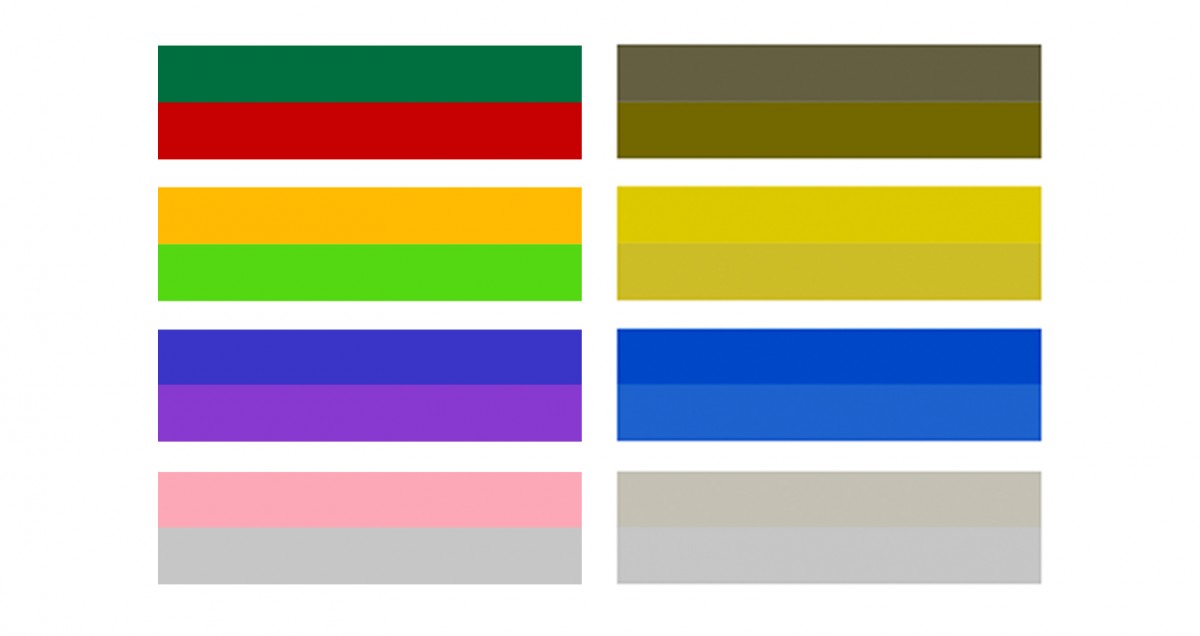
混同しやすい色
混同しやすい色の例を見てみると、赤と緑、橙と黄緑、青と紫、ピンクとグレイ、など、配色のコンビネーションで選びがちな色が多いことに気づきました。 これらは色の強さや見る環境によって更に分かりにくくなるそうです。
不都合を感じる日常事例では、色数が多く使われがちな路線図、グラフ、地図、フロアマップなどの色分けが分かりにくいなどが挙げられています。
今まで作ったことのあるものばかりで、どんな配色で作成したのだろうと不安にもなりました。
不都合を感じる日常事例では、色数が多く使われがちな路線図、グラフ、地図、フロアマップなどの色分けが分かりにくいなどが挙げられています。
今まで作ったことのあるものばかりで、どんな配色で作成したのだろうと不安にもなりました。
修正方法
多くの人が不都合を感じないようにする修正方法としては、色だけで情報を伝えないことと、色を区別しやすい工夫をすることが大切だと学びました。
Webデザインですぐに使えそうな修正方法をまとめてみました。
Webデザインですぐに使えそうな修正方法をまとめてみました。
色だけで情報を伝えないこと
-
アイコンやピクトグラムを加える
-
テキストリンクを色だけで表さず、下線も使う
-
テキストの強調箇所は色だけで表さず、太字やフォントサイズを大きくする
-
グラフや図は色だけでなく形や柄も変える
色を区別しやすい工夫をする
-
色面を大きくする(フォントを太いゴシックにする、図を大きく)
-
混同しやすい色の組み合わせの場合、区別しやすい色味に変更する
-
明度差をつける
-
白や黒のラインを入れて色を分割する(セパレーションカラー)
色覚シミュレーションやカラーコントラストチェックツールで、見分けがつきにくいかどうか簡単にチェックできますし、修正方法も難しいものではありません。
色の意図、様々な見え方の人に伝わるの?
配色の修正方法を学んで、機能的情報を正しく伝える方法は分かったのですが、情緒的情報をどう伝えるか?ということを考えるようになりました。
私が選んだ色の意図は、様々な見え方の人に本当に伝わっているの?
色はとても便利なデザイン要素です。色選び一つでイメージが、がらっと変わり、季節や感情を豊かに伝えます。Webのカラーコードは16,777,216通りあるそうです。その中から私たちデザイナーは慎重に色を選びます。
私が選んだ色の意図は、様々な見え方の人に本当に伝わっているの?
色はとても便利なデザイン要素です。色選び一つでイメージが、がらっと変わり、季節や感情を豊かに伝えます。Webのカラーコードは16,777,216通りあるそうです。その中から私たちデザイナーは慎重に色を選びます。
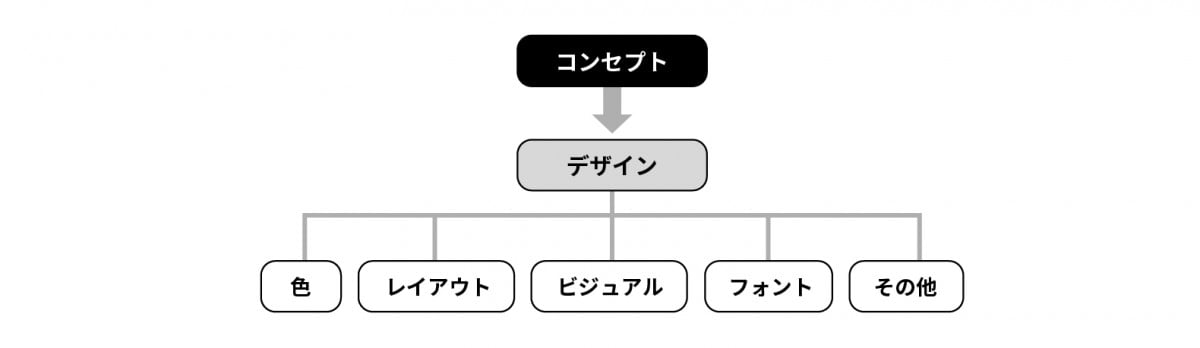
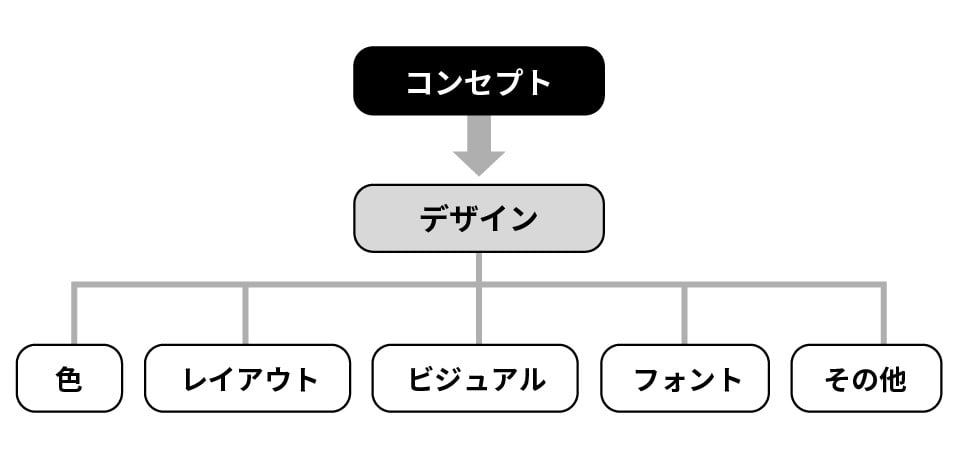
デザイン制作には何らかの目的があり、目的達成のためのコンセプトを決め、最適なデザイン(表現)を作ります。デザインの構成要素には色選びの他にレイアウト、ビジュアル、フォントなどさまざまな表現要素があります。コンセプトに基づいてデザインを作っていれば、表現要素の選び方に迷いが少なくなってきます。
つまり、色だけで何かを伝えるということではなく、デザイン全体で1つのコンセプトやメッセージを表現する必要があるのだなと考えました。
つまり、色だけで何かを伝えるということではなく、デザイン全体で1つのコンセプトやメッセージを表現する必要があるのだなと考えました。
ですから、「私が選んだ色の意図は、様々な見え方の人に本当に伝わっているの?」という疑問は「色だけでは伝わらないことが多いし、伝えるべきではない」という答えに落ち着きました。
かなり当たり前の話になってしまいましたが、改めてデザインとは何かということを考えさせられる良いきっかけになりました。
かなり当たり前の話になってしまいましたが、改めてデザインとは何かということを考えさせられる良いきっかけになりました。
色彩検定UC級取得で変わったこと
私と色の見え方が大きく異なる人が、どう色を見て感じているのか、といったことも知りたくなり調べたところ、赤と緑を区別できない2色覚者でも、条件により一般色覚者と同様の色の印象をもつことを明らかにした。という研究報告を見つけて興味深く思いました。
メディア情報学科 根岸研究室が高知工科大学との共同研究で2色覚者(色覚異常者)がもつ色の印象が一般色覚者と同じであることを解明。さまざまな商品の配色デザインへ科学的指針を提供 | 金沢工業大学
メディア情報学科 根岸研究室が高知工科大学との共同研究で2色覚者(色覚異常者)がもつ色の印象が一般色覚者と同じであることを解明。さまざまな商品の配色デザインへ科学的指針を提供 | 金沢工業大学
また、今回は触れませんでしたが、UC級では加齢による見え方の変化についても学習しました。色彩検定UC級取得で得たことは、日常生活の中でも仕事の中でも、自分1人の見え方だけでなくさまざまな見え方について想像する意識が強くなったことです。
色は楽しく、不思議で面白いですね。デザインは、まだまだとっても難しいです。
色は楽しく、不思議で面白いですね。デザインは、まだまだとっても難しいです。
参考:内閣府認定公益社団法人色彩検定協会.『色彩検定公式テキストUC級』 2022年2月