ウェブデザイナーのノベルティデザイン奮闘記 〜前編〜
去る2023年5月、親会社のKaizen Platformの創立10周年パーティーのためにノベルティグッズを制作しました。
ディーゼロは言わずと知れた(?)ウェブ制作会社なのでグッズ制作のお仕事はかなり珍しく、ウェブとは異なる試行錯誤があったようです。そんなグラフィックとグッズの制作過程を、デザイナーの樋口さん、渡慶次さんに振り返っていただきました。
前編は、ロゴ、バッグ、アイシングクッキーを制作した樋口さんです。
グッズ制作のはじまりは…
グッズのキャッチフレーズは「KAIZENフリークス」。方向性としてはバンドTのようなイメージで、あとはお任せします!とのことでした。
滅多にないお任せ度が高いデザインに、ワクワクしつつ参加することにしました。
デザイン制作
一緒に制作に参加した渡慶次さんと日高さんとで、まずはトンマナのすり合わせ。せっかく3人いるのだから、それぞれ違う方向性の3案を提案できればいいのでは?ということで各々で提案内容を出し合うことに。
グッズを作るということはきっともらえるということ……?という下心で、個人的に欲しいデザイン、ハマっていた「レトロ」+「ポップ」をイメージしたグラフィックでグッズのロゴを進めていきました。
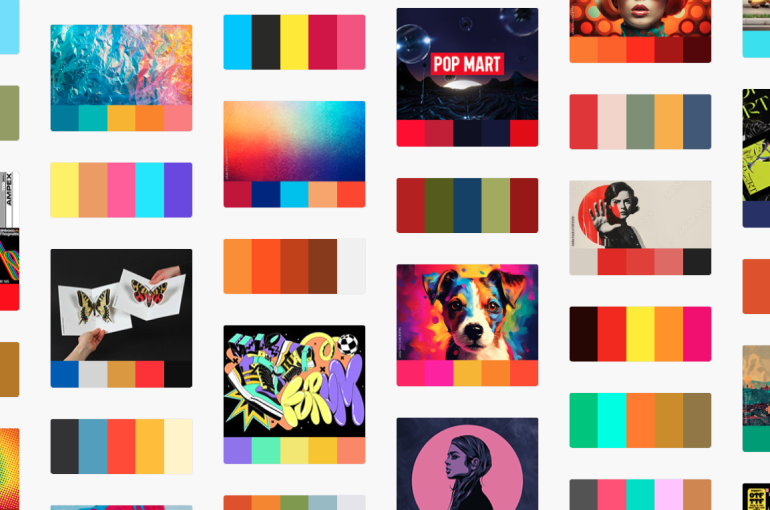
まずは参考となるリファレンス集め。
私がリファレンスを探す先はPinterest、手元にある資料集、Googleの画像検索などなど、検索結果だけでなく関連で出てくる画像やワードも参考にしていきます。
そうして集めたリファレンスを持ち寄り、各々の方向性を確認していよいよ制作開始。
大元のテーマである「バンドT」から連想ゲームで、音楽→ジャケ写じゃないか?ということで、デザインおまかせを良いことにとりあえず手を動かしながら考えていきます。
色を考えながら作業をするとそちらに気を取られて手が止まってしまうので、初めはラフもかねて大まかにモノクロで作業を進めるようにしています。
ジャケ写をイメージした四角形を準備してそれを5×5分割、要素を程よくバラけた感じになるよう、マス目を合体するなどして組み替え。
そのうちの1マスの中にキーワードである「KAIZENフリークス」「10th」などを入れるべく、それらしいフォントを探して文字を組み、余ったマス目にはオブジェクトを配置して整えました。
配色についてはAdobe colorを利用することが多いです。
今回はそのまま「レトロ」など連想したワードで出てきたものをIllustratorのオブジェクトの再配色機能でグレースケールにざっくり割り当てて、細かい部分を微調整して完成!
グッズのバッグについては当初、下地の色に合わせて1色展開の予定でしたが、調子に乗って全ての候補の色に合わせてバリエーションを作ってご提案したところ、まさかの全色採用!
作った甲斐がありました。
まさかのNG
具体的なイメージが湧かないまま、それならそのままクッキー風のイメージで作ってみよう!とKAIZEN、ハイウェル、ディーゼロのグループ3社のロゴを取り入れつつ、ポップでカラフルなデザインを提出しました。
担当の方から「すごくかわいかっただけに惜しい……」と言っていただけたのは救いでした。
初校の反省を受けて、クッキーはシンプルなフォントにロゴを組み合わせたデザインに決まりました。
没になったクッキーデザインはステッカーとして生まれ変わっています。