「ヨーグルッペ」35周年を記念した宝探しゲーム「ヨーグルッペトレジャー」SNSで話題になったブラウザゲーム制作② 【技術編】
Outline
キャンペーンの目的と面白さを両立させた壮大な宝探しゲーム
デーリィ南日本酪農協同株式会社様(本社:宮崎県都城市)の乳酸菌飲料「ヨーグルッペ」発売開始35周年を記念して、期間限定で配信された宝探しブラウザゲーム「ヨーグルッペトレジャー」(配信期間:2020年9月1日~10月31日)。このゲームの開発と制作を、電通九州様と共にディーゼロが担当させていただきました。
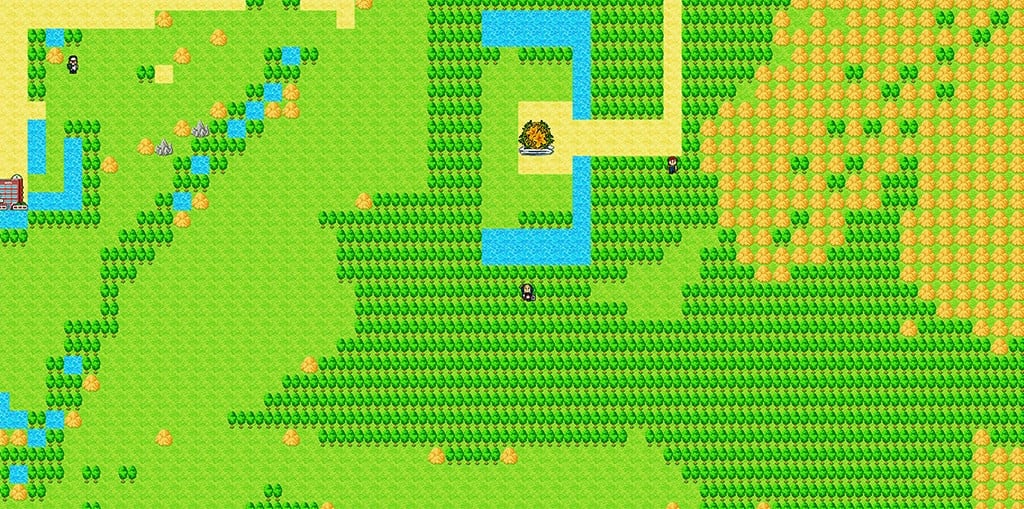
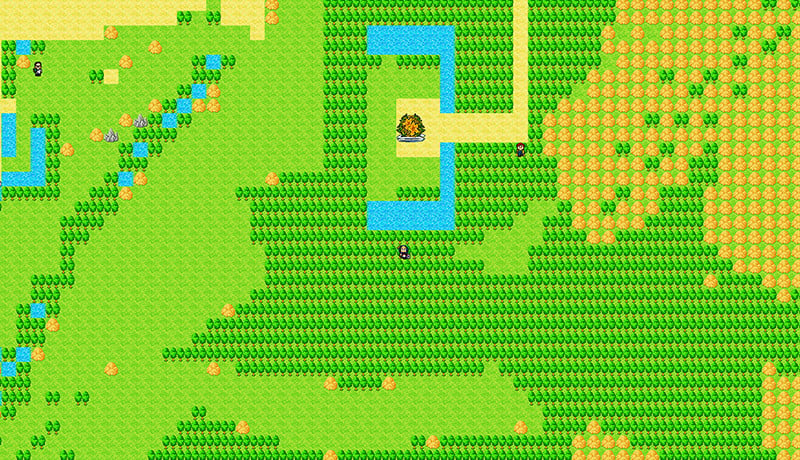
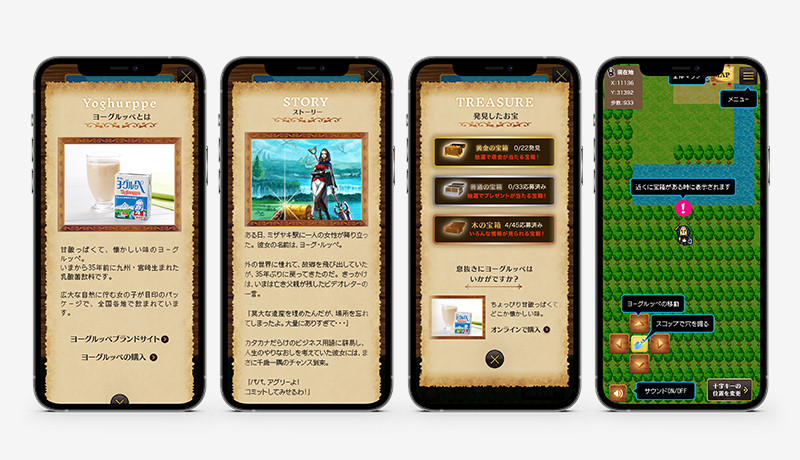
ゲームは、参加者が主人公「ヨーグ・ルッペ」になって、宮崎県をモチーフにした広大なフィールドに隠された宝箱(総数100個)を掘り当てるというもの。広大なマップ上を、ほとんどノーヒントで宝箱を見つけ出さねばならないというシンプルながらも難易度の高いゲーム性で、「ヨーグルッペ」ファンのみならず、ゲームファンの間でも話題になりました。
今回は、このようなゲームを使ったユニークなキャンペーンが実施された経緯や、ディーゼロにとってはじめてづくしだった「ヨーグルッペトレジャー」制作の舞台裏を【プランニング編】と【技術編】に分けてご紹介します。
【プランニング編】に続き、今回はディーゼロの制作サイドから、「ヨーグルッペトレジャー」制作における新たな試みの数々と、その制作秘話をご紹介します。
※参加者はすべてディーゼロスタッフです。
Background
はじめての本格的なゲーム制作
アイデアの段階からゲームづくりに参加
今村(プランナー) : 以前、電通九州様と一緒に「あごだしチャレンジ」(https://600m.jp/)というゲーム性のあるコンテンツは制作したことはありましたが、「ヨーグルッペトレジャー」ではこれまでとはまた違うチャレンジが多く、どの作業も人手が必要になりました。社内にゲーム好きが多く、制作スタッフも盛り上がる案件だったので、進めていくうちに自然とメンバーも増えっていった感じもします(笑)。2020年はじめ頃、ゲームの内容がまだほとんど決まっていない段階で、電通九州様とディーゼロの制作スタッフでキックオフ・ミーティングを行い、アイデアレベルから制作に参加しました。
まず、技術的に何ができるかを確認
今村 : 制作の流れとしては、企画をいただいて最初に相談したのがエンジニアチームです。まず、技術的に何ができるかをフロントエンドチームの佐藤と平尾に確認し、次にデザインやコーダーチームに話をしていくという順番で進めました。通常のWebページはマウスでスクロールして画面をみていきますが、そもそもサイト上でキャラクターを操作し、動かすことができるのかと思い、「Webサイトでドラクエみたいなことができる?」と尋ねると、佐藤が「できますよ!」と(笑)。
佐藤(フロントエンド) : できるかどうかより、やりたいという気持ちのほうが強かったですね。もちろん、やったことはありませんでしたが、「できるでしょう」という気持ちでいました(笑)。ただ、「ヨーグルッペトレジャー」は広大なマップありきのゲームで、宮崎県全体のマップをいっきに描画してしまうとブラウザがフリーズする可能性が大きい。そのためいかに負荷を軽減し、マップをシームレスに表示するかが一番の課題でした。
Techniques
ゲームの舞台となる広大なマップをつくる
マップをどう表示するか
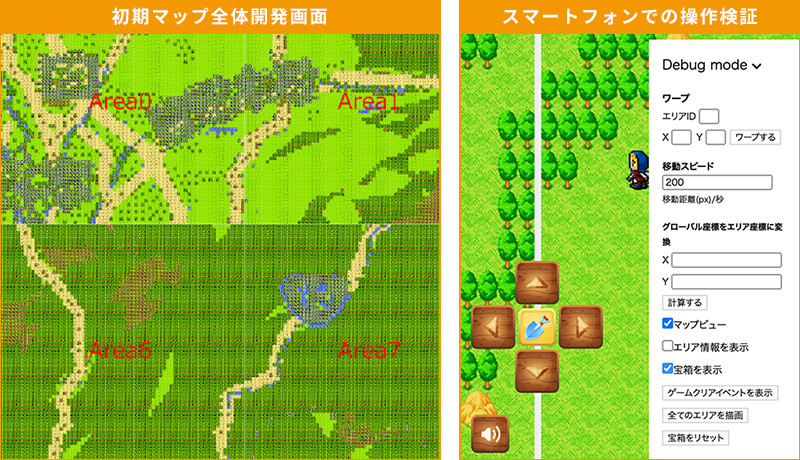
佐藤: まずマップ全体を約70個のエリアに分けました。そして、キャラクターの現在地のエリアを描画するとともに、キャラクターの移動方向から次はどのエリアに行きそうかを予測して、そのエリアを事前に描画。それと同時に、過ぎ去ったエリアをマップから消すという仕組みにしました。
マップをつくるためのツールをつくる
今村:広大なマップをいかに表示するかを佐藤、具体的にマップをどうつくるかという部分を平尾が担当しました。
平尾(フロントエンド): ヨーグルッペトレジャー」は2Dのドットの世界観なので、実際の地図をスキャンしたデータをピクセルに分割し、そこに山や川などをマッピングしようと考えました。ドット絵自体はデザイナーがつくったものですが、マップ上では山や川の位置を数列に変え、ジェネレーター(※)を使って配置しています。ただ、マッピングした後、その上にキャラクターや建物を配置したり、山や川の数を増減したりという微調整が必要になるので、デザイナーなどが手動でデータを変換できるようなツールをつくりました。今回は、制作の随所で自分のゲーム体験や知識を活かせたのもうれしかったですね。
今村: 平尾がマップを自動的にドット絵に作り替えるしくみと、それを改編できるツールをつくり、それを使って、デザイナーがあらかじめ用意しておいたドット絵のパーツを組み合わせたベースの地図をつくる。その後、山や川に挟まれて動けないような部分を修正したり、宮崎県以外のエリアに出られないようにしたりと、細部を調整していきました。
※ジェネレーター...Webサイト上で入力や登録した内容に基づいて、自動的に作成されるプログラムのこと
「Firebase」を使って個人情報を管理
今村: このゲームは宝箱が100個もある規模の大きいサイトなので、日や時間をまたいで遊んでもらうためと、当選者にプレゼントを発送するためという2つの理由から、参加者には個人情報を入力してアカウント登録してもらう必要がありました。そういった情報の管理に採用したのがGoogleのデータベース・ツール「Firebase」です。
矢野(バックエンド): ディーゼロとして、「Firebase」を社外の案件に使うのははじめてだったので、社内レギュレーションに照らし合わせた確認や使用申請、セキュリティのチェックなど、現場でのリスクを回避するための細かい調整を行いました。
佐藤: 「Firebase」は従量課金制のサービスなので、なるべくコストを抑え運用できるように、「Firebase」と通信するタイミングは宝箱を発見したときだけに限定し、ゲーム終了時の位置情報に関してはブラウザ自体に保存するなど、保存タイミングや方法に注意して設計しました。
今村: その結果、アカウント登録者18,494人、プレゼント応募総数267,732とたくさんの方にゲームを楽しんでもらいましたが、「Firebase」の運用経費はほぼ無料に抑えることができました。
そういう意味では、コロナによる環境の変化で、お客さま側も一気に、オンライン&リモートワークというレールに乗ってきた印象です。
「ホスティングサーバ」、「クラウドフレア」と「Firebase」のインフラ構成で3つのメリットを実現
-
負荷対策
ユーザーが集中しても安定してサービスを提供できるよう、基本的に変わらないゲームコンテンツのデータは「クラウドフレア」を利用してキャッシュ配信することで高速化。動的なユーザーデータは、JavaScriptから「Firebase」と通信させることでサーバに負荷をかけない構成に。 -
インフラ費用の圧縮と固定費用化
固定料金でCDN(※)機能を利用できる低料金の「クラウドフレア」を選定。従量制の「Firebase」も通信内容や頻度などを工夫し、最低限の費用で運用することで、「ホスティングサーバ」に安価な低スペックのものを採用することができ、インフラのコストを固定かつ極力低く抑えた運用に成功。
※CDN...「Content Delivery Network(コンテンツデリバリーネットワーク)」の略で、Webコンテンツを効率的かつスピーディーに配信できるように工夫されたネットワークのこと -
高速化
期限ぎりぎりまでコンテンツの拡充にリソースを割くため、「クラウドフレア」の高速化(リソース圧縮、配信制御)機能を利用。コンテンツ自体のチューニングを行う時間を低減。
不正操作への対策
今村: また、今回は最高35万円、総額100万円分の現金が当たるなど景品が非常に高価だったので、不正操作に関しては入念に対策をしました。
熊澤(バックエンド): バックエンドでは、データ保存の仕方を確認しながら、実際に操作をしてみて、外部から情報を抜き出すことができないかを検証していきました。また、ゲームの解析ができる人には、隠された宝箱の場所が分かってしまう場合があるので、いかに解析されにくくするか、あるいは解析されてもユーザーがキャラクターを自由に動かせないようにするかなどのアイデアを出しました。私は学生の頃から、ゲームで遊ぶというより、ゲームを解析するのが趣味だったので、そういった知識が今回は役に立ったのではないかと思います(笑)。それから、海やエリア外など通常は開けることができない場所に宝箱を置いて、それが開かれた場合は不正ユーザーとみなして当選を無効にするなどのアイデアを出したりもしました。
Design work
予備知識がなくてもすぐに始められるゲームにする
2DのRPGゲームの世界観を再現
屋代(デザイナー): 私がベースとなるデザイン設計と全体のアートディレクションを担当し、石井にはパーツのデザインをお願いしました。「ヨーグルッペトレジャー」は2DのRPGゲームということで、30~35年前のゲームの世界観です。今のWebサイトのトレンドは、フラットでシンプルというきれい目なデザインが主流なのですが、それとは逆のWebが普及し始めたころの流行を意識しました。例えば、メニューを開くとボタンが出てくるのですが、ボタンにはあえて影を入れて立体感を出し、分かりやすく押させるためのデザインをしています。他にも、レトロ感のある書体を使ったり、ストーリー部分を古い巻物のようなデザインにして四隅を焼き込むような処理をしたり、ディテールにもこだわりました。冒険ものということで茶色や木目を基調にし、全体の統一感を出しています。小学生の頃、ファミコンゲームの「ドラクエ」(「ドラゴンクエスト」)1・2に熱中した世代なので、2DのRPGというのがすごく懐かしくて、デザインするのも面白かったですね。ある意味、私の世代だからできたデザインかもしれません(笑)。
石井(デザイナー): 宝箱などのパーツをデザインしました。金・銀・木目と3種類ある宝箱をどう見せるか、特に、宝箱を開けたときにユーザーが「当たった!」と分かりやすい雰囲気の出し方にはこだわりました。私もゲームをするので、他のゲームも参考に、宝箱が開いたときのエフェクトを調べながらデザインしました。
今村: 今回のサイトは、予備知識がなくてもすぐ遊べるように分かりやすさを重視しました。SNSで見つけて、サイトを訪れた人が気軽にゲームを始められるように、チュートリアルや長い導入ストーリーはなるべく割愛し、ログイン登録をしなくてもすぐに遊べ、登録するかしないかは後で選べるように工夫しています。これはデザインの補足ですが、ゲームのイメージキャラクター「ヨーグ・ルッペ」とゲームのドット絵は、それぞれ別のイラストレーターさんに描いていただきました。最初のイラスト案からほぼ修正がないくらいのクオリティで、ゲームの世界観を創り上げるのに大きく貢献しています。
配信直前まで入念に動作確認しバグを解消
福島(コーディング): ゲームという性質上、パソコン、タブレット、スマートフォンといったすべての端末で問題なくプレイできることがもっとも重要だったので、少しのバグで操作できないということがないように、深い部分まで入念なチェックを重ね問題を解消していきました。例えば、初期の段階で、キャラクターが宮崎県のフィールドから出られてしまうという問題が判明したのですが、平尾が作成したジェネレーターツール(マップツール)を使い、諸富が一つ一つ修正していきました。
諸富(コーディング): マップが広大なので、どこで宮崎県から出たのか、その箇所を探すのも一苦労でした(笑)。細部までチェックしバグや問題点が見つかるたびに、それを細かく修正していったのですが、今回は通常のWeb制作では使う機会のない独自のマップジェネレーターを使えたのも、いい経験になりました。
開発段階だけで使えるデバッグモードを実装
佐藤:デバッグ(※)する範囲が広かったため、今回は裏側に開発段階だけに使用できるデバッグモードも実装しました。デバッグモードはキャラクターを好きな位置にワープさせたり、移動スピードを早めたり、埋まっている宝箱の表示、マップのズームインやズームアウトを可能にするなど、デバッグ作業をしやすくするためのものです。
※デバッグ...プログラムの不具合(=バグ)を見つけ、またその手直しをすること。
Outcome
スタッフ一人ひとりの応用力で新しいものをつくる
今村: 「ヨーグルッペトレジャー」の制作は、スタッフ一人ひとりのスキルや技術をフル稼働して、これまでつくったことのない新しいものを創り上げる作業でした。各々のポテンシャルが高かったおかげで、はじめての課題でも、持ち前の応用力で乗り越えられたのだと思います。表面だけでなく裏側までち密に構築されていて、その完成度の高さは「ディーゼロの技術力を結集した」と胸を張れるサイトの一つになりました。楽しんで仕事ができた上に、サイトとしてもクオリティの高いものをつくることができ、クライアント様にもユーザーにも喜んでいただけたことが何よりの喜びです。こんな環境で仕事ができる会社はなかなかないと自負しています。
Member
制作メンバー
| プランニングチーム | 今村圭介 |
|---|---|
| フロントエンドチーム | 佐藤玄基/平尾優典 |
| バックエンドチーム | 熊澤正/矢野勝己 |
| デザインチーム | 屋代敬介/石井桃子 |
| コーダーチーム | 福島佑望/諸富由依 |