ヴルーヴホールディングス株式会社
ローカル5G技術をベースに、最適なネットワーク設計・構築から保守・運用までのサービスを提供するヴルーヴグループ。今回ホールディングス化による組織改編に伴い、新たにコーポレートサイトを制作することになりました。
サイトの目的は2つ。グループ会社の役割を明確化し、包括した強みを分かりやすく伝えること。もう1つは、まだまだ事例が少ない「ローカル5G」という事業を、訪問者に理解していただくこと。これらを解決すべく、サイト・コンテンツ設計に取り組みました。
「お客様を知り、共に創る」姿勢が、パートナー選択の決め手に
ホールディングス化に伴い、合同会社ルドベキア様とCI(コーポレート・アイデンティティ)※の取りまとめを進めていたヴルーヴ様。理想のサイトイメージがある半面、「イメージが制作目的と合っているのか」「どんなステップで制作を進めるべきか」に不安があるとのことでした。
ディーゼロ側ではまず、これまで2社間で進められていたCIや事業内容を理解するところからスタート。共有いただいた資料だけでなく文献や参考サイトなども読み込み、お客様とのやりとりを通して具体的なサイトイメージを練り上げていきました。
提案時には、サイト構成・ビジュアル、制作ステップなど進行がイメージできるものも提出。密なコミュニケーション、これまでの実績から「各社の個性に合ったサイトを制作していること」を感じられたことが、複数の制作会社の中からディーゼロを選んでいただいた決め手と伺っています。
※CI(コーポレート・アイデンティティ)…企業文化の特性・独自性・理念を、統一されたイメージやデザイン、メッセージで発信する企業戦略
企業ロゴはアニメーションを用いて「ヴルーヴ様らしい」表現に
サイト制作の目的の一つが、「グループ会社の役割を明確化し、包括した強みを伝える」こと。ルドベキア様よりヴルーヴグループの企業構成や各事業会社の役割について共有いただき、デザインに反映させていきました。
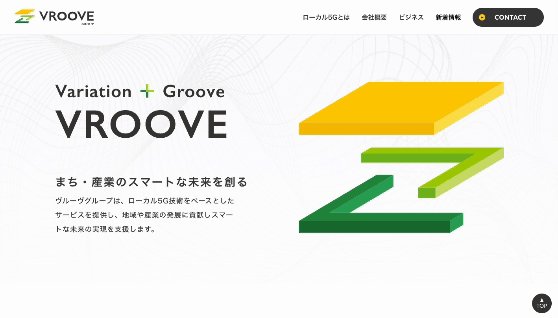
特に力を入れたのが、トップページのアニメーション。
ロゴのコンセプトをアニメーションの動きに落とし込み「ヴルーヴ様らしい」表現を目指しました。「スタートアップ感のある先進的なデザインを」というオーダーも盛り込み、動画や表示アニメーションは実機で何度も検証・調整。デモ提出の際、お客様からは「かっこいい!」という嬉しいお言葉をいただきました。
ロゴマークのカラーリングに合わせて企業構成を視覚化したことで、社員様からも「どの会社が組織としてこの業務に取り組んでいるのか」が分かりやすくなったというご意見をいただきました。
事業内容を分かりやすく伝える情報設計・デザインにも注力
サイト制作のもう一つの課題は、「ローカル5Gという事業を分かりやすく伝える」こと。
企業や病院、工場などのDX化に関心のあるサイト訪問者に向けて、「ローカル5Gとは」というページを作ることが決まりました。その過程で、ディーゼロ社内でも書籍や総務省サイトなど様々な資料を読み込み、サイトユーザーの知識レベルを意識して情報設計を行っています。デザイン面では、「ローカル5G」という他にない商品をイメージでも伝えるために、全体的にわくわくする未来感や新しさを意識しました。
制作ツールに関しては、サイトの今後についても詳しくお聞きした上で、更新のしやすさから「STUDIO」を提案、採用していただきました。
サイト公開後もヴルーヴ様で更新されることを前提に、マークアップ言語に頼りすぎず、STUDIOの管理画面内の機能をフルに活用。ブラウザ・端末を変更した場合でも違和感のないデザインや配置を検討し実装しました。今後の更新を考え、扱いやすいパーツを選んで作成しています。
その結果、お客様の更新の負担を減らすと同時に工数・コストもスマート化することができました。
今後も末永く、「何でも相談できる」Web制作のパートナーに
リリースまで約3カ月というスケジュールの中、定例・MTGなどでヴルーヴ様、ルドベキア様とやりとりを重ねることで、CIからブレることなく企業構成やローカル5Gについて伝えるコーポレートサイトを作り上げることができました。
お客様からも高い評価をいただき、「本当に素敵なサイトをありがとうございます」というコメントと共に、グループ会社のサイト制作もお任せいただくことになりました。
コーポレートサイトはあくまで第一弾。
これからも「何でも安心して相談できるパートナー」として、お客様のご期待に応えられるよう努力してまいります。
サイト情報
| サイトURL | https://vroove.group/ |
|---|---|
| 公開日 | 2024年1月29日 |
| 制作期間 | 3ヶ月 |
| 総ページ数 | 7ページ |
| 制作スタッフ | 窓口:池宮、日下部 ディレクション:岩堀 サイト設計:岩堀、田中、岡 デザイン:Kanvas(パートナー)、おの、田渕、井上、田中 コーディング/実装:上野、おの、田渕、樋口、古川、熊澤 CI/VI ディレクション:ルドベキア |